The Hero block is used at the top of each page. Consists of the H1, H5, Buttons and a Background image.
Type /hero and choose Hero. Convert to regular blocks to change content.

This Block consists of Text, Button and a Background Image
Type /transparent and choose Transparent Pod. Convert to regular blocks to change content.
This beautiful regatta bay project has a full range of lighting design options and ideas.
Place below Block that you want to overlap with Pod. This Block consists of H3,H5 and two columns of Text.
Type /transparent and choose Transparent Pod Pushed Up. Convert to regular blocks to change content.
This beautiful regatta bay project has a full range of lighting design options and ideas.
Place below Block that you want to overlap with Video. This Block consists of an embed video.
Type /video and choose Video Pushed Up. Convert to regular blocks to change content. After adding video, add CSS classes eol-pushed-up__iframe eol-single-video-embed-large to embed.
A simple CTA with text and a button.
Type /cta and choose Simple CTA. Convert to regular blocks to change content.
CTA with header, text, button and Video.
Type /cta and choose Image/Video with CTA. Convert to regular blocks to change content. After adding video, add CSS class eol-single-video-embed to embed.
It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with.
CTA with Images with a link and caption button.
Type /projects and choose Project CTA. Convert to regular blocks to change content. Click on the Image to add link. Both Images should be the same size. The caption is the “Button” text.
Slider with before and after photos.
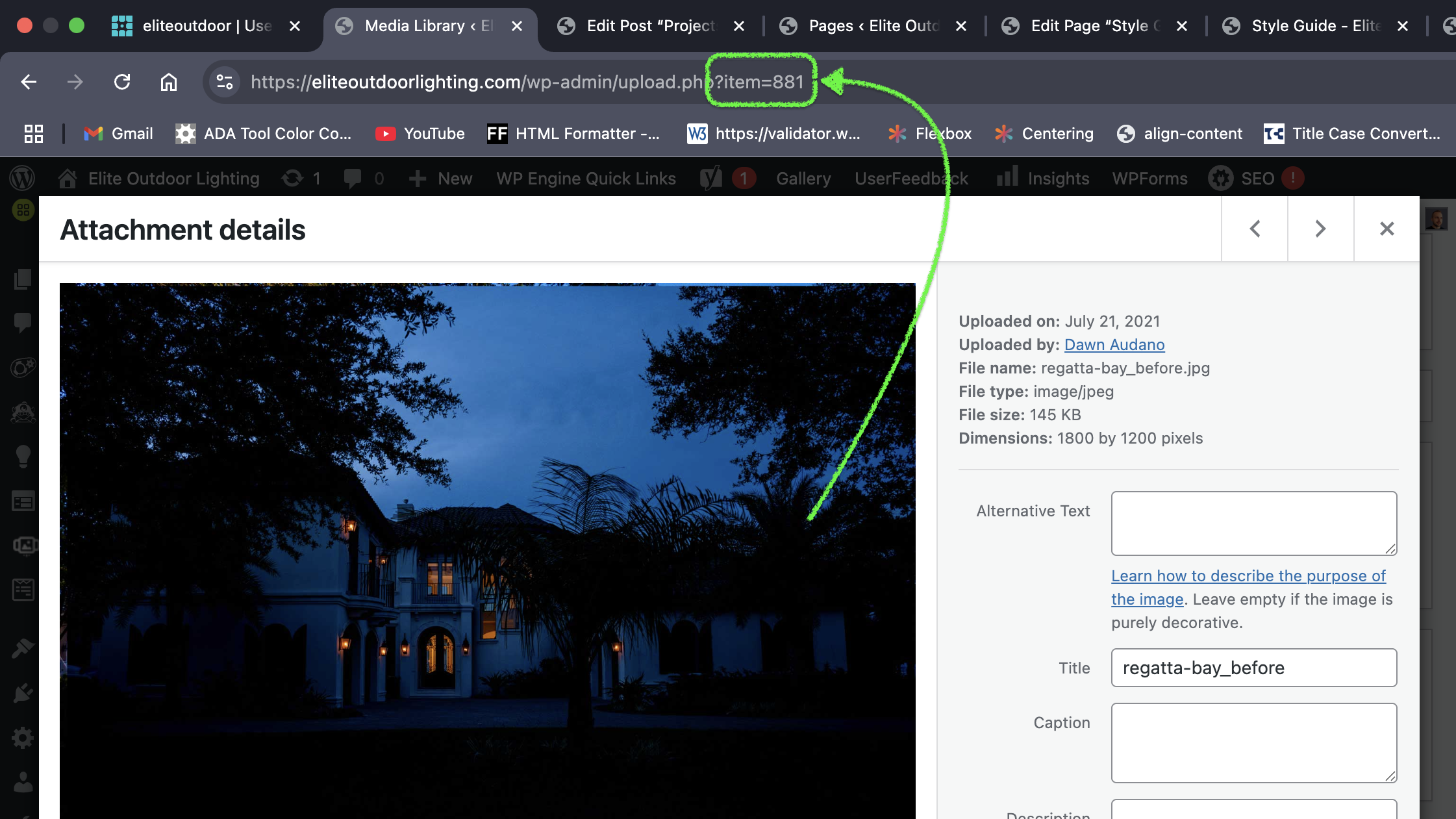
Type /image and choose Image Before and After Full Slider for FULL WIDTH, or Image Before and After – Normal Content for content width. Click on the block options, and select “Detach” to convert to regular blocks to change and customize the content. Replace img1=”” and img2=”” with the id (aka, item number) of the image from Library. Click on photo in library and look in the URL for “…?item=###”.
Here’s an example from the Media Library where the id from the URL would be 881

Image Before and After – Normal Content


Image Before and After Full Slider


Consist of 4 Images and Displays whichever image is clicked on the navigation bar.
Type /image and choose Image Slider Reusable. Convert to regular block to change content. Add 4 rows under images. Pick an image for each row. Images should all be same size. 1200×700
Consist of 4 Images with a link and Title underneath.
Type /hexagon and choose Hexagon Row. Convert to regular block to change content. Image Size 600×600 square.
Hexagons stacked on top of each other. Consists of a Link, Title and Image.
Type /hexagon and choose Hexagon Stack. Click Switch to Edit. Add 3 rows under Hexagons and 2 rows under Hexagons Second. Fill out the fields in each row.
“Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.”
“Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.”
“Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.”